HTML入門をしてみた
HTMLの基礎を学習したので残しておきます。
今回はあるサイトを利用して学習しました。
それがこちらの「はじめてのHTML/ドットインストール」です。
めちゃくちゃ有名ですねw
HTMLとは
HTMLは私たちが普段見ているWebページを作るための言語です。正式名称を「HyperText Markup Language(ハイパーテキストマークアップランゲージ)」といいます。Webページを作るうえで避けては通れないものです。
学習方法
ドットインストールは、動画を見ながら学習を進めていくスタイルになっています。
今回の「はじめてのHTML/ドットインストール」は、全15回の動画に分けられていますが、一つ一つは3分以内と短めです。
私はその動画を見ながら、
- テキストエディタでHTMLを記述
- ブラウザでうまく表示されるか適宜確認
といったやり方で学習しました。
また、動画の速度が少し速いので途中で止めたりしながら学習しました。
利用した要素
今回利用した要素は以下です。
<!DOCTYPE html>文書がHTML5で作成されたものであることの宣言<html>~</html>HTML文書であることを表す<head>~</head>文書のヘッダ情報を表す<meta>文書の情報を表す<title>~</title>文書にタイトルをつける(タブなどに表示される)<link>文書とリンクするファイルの指定<body>~</body>文書本体を表す<header>~</header>文書内のヘッダを表す<nav>~</nav>Webサイト内のリンクやページ内のリンクを表す<ul>~</ul>順番の関係がないリストを記述することを表す<li>~</li>リストになる項目を表す<section>~</section>文書やアプリケーションの一部分となる、意味や機能のまとまりのこと<img>画像を表示する<h1>~</h1>見出しを表す(h1~h6までのレベルがある)<p>~</p>一つの段落を表す<div>~</div>ひと固まりの範囲を表す<footer>~</footer>フッタであることを表す
よく利用される要素を使って作成しているので、初めてHTMLを触る人にはやりやすいと感じました。
ですが、先ほど書いた通り動画の進むスピードが速いので、何度も再生して聞き直すか、プレミアム会員になり再生速度を遅くしないと難しいので注意です。
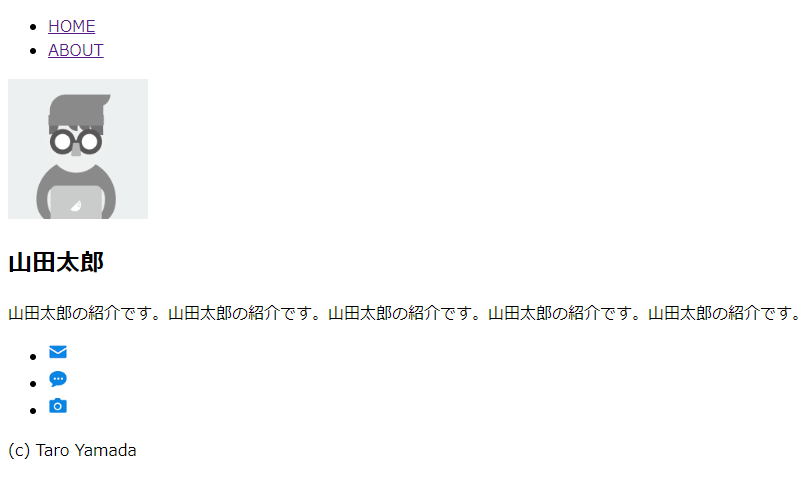
成果物


上の画像のものが、今回紹介した動画の通りに作成した場合のWebページです。
この成果物に、CSSと呼ばれるHTMLのデザインを行うものを作成して連携させるといい感じのページに仕上がります。
CSSの動画もドットインストールにあるので次回やっていきたいと思います。
参考:
https://dotinstall.com/lessons/basic_html_v4
http://www.htmq.com/