CSS入門をしてみた
今回は前回学習したHTMLの基礎に続き、CSSの基礎を行っていきたいと思います。
前回同様ドットインストールの「はじめてのCSS/ドットインストール」を利用して学習していきます。この学習では、「はじめてのHTML/ドットインストール」で作成したHTMLに対してCSSを作成していきます。
CSSとは
CSSはHTMLで記述されたWebページをデザインするためのものです。正式名称を「Cascading Style Sheets(カスケーディングスタイルシート)」といいます。HTML同様、こちらもWebページを作るうえでは避けては通れないものです。
学習方法
ドットインストールは、動画を見ながら学習を進めていくスタイルになっています。今回の「はじめてのCSS/ドットインストール」は、全17回の動画に分けられていますが、一つ一つは3分以内と短めです。
私はその動画を見ながら、
というやり方で学習しました。
また、動画の速度が少し速いので途中で止めたりしながら学習しました。
はい、前回のHTML入門をしてみたと全く同じことを書いています。笑
ほんとに同じやり方なので仕方ないです。そういうことにしておいてください。。。
利用したプロパティ
今回利用したプロパティは以下です。
color文字色を指定font-sizeフォントサイズを指定font-weightフォントの太さを指定font-familyフォントを指定margin外側の余白を指定margin-top外側(上)の余白を指定margin-bottom外側(下)の余白を指定padding内側の余白を指定padding-left内側(左)の余白を指定background-image背景画像を指定background-size背景画像のサイズを指定background-position背景画像の表示開始位置を指定height高さを指定width幅を指定list-style-typeリストのマークを指定text-align行の揃え位置を指定text-decorationテキストの線・色・スタイルを指定display要素の表示形式を指定borderボーダーのスタイル・太さ・色を指定border-bottomボーダー(下)のスタイル・太さ・色を指定border-radiusボーダーの角の丸さを指定box-shadowボックスにつける影を指定float要素を左または右配置に指定opacity要素の透明度を指定
HTML同様、よく利用されるプロパティを使って作成しているので、初めてCSSを触る人にはやりやすいと思いました。
ですが、先ほど書いた通り動画の進むスピードが速いので、何度も再生して聞き直すか、プレミアム会員になり再生速度を遅くしないと難しいので注意です。
成果物




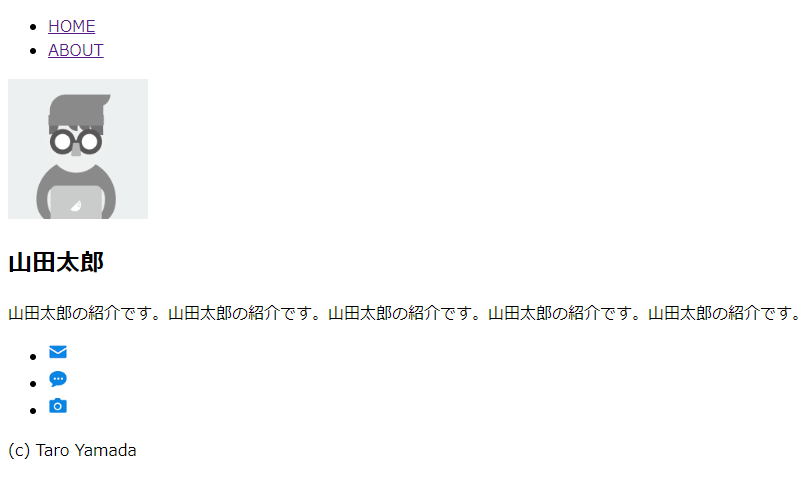
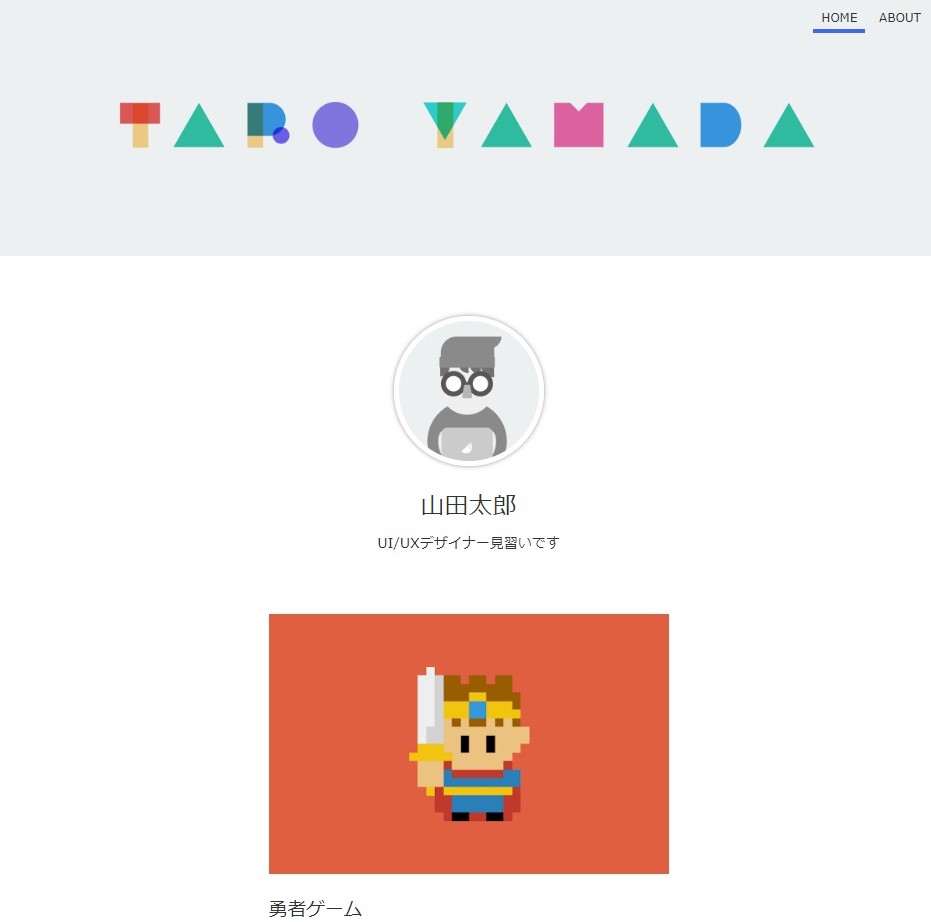
上の方が前回作成した時のHTMLのみで構成されたページです。そして、下の方が今回学習して、CSSを適用したページです。だいぶ見た目が変わってWebページっぽくなりましたよね!
こんな感じに、デザインを行うにはCSSが必要です。
今回の学習ではすべて自分でデザインしましたが、フレームワークと呼ばれるデザインをしやすくするための仕組みを利用することで、手軽にかっこいいデザインを行うことができるものです。ちなみに、私でも聞いたことがあるぐらい有名なものでは「BootStrap」というものがあるので、興味がある人は触ってみてください。
そして、次回はRubyを学習していきたいと思っています。なぜかというと、Ruby on Railsでアプリを作ってみたいからです!
ということで、次回はRubyの学習をやっていきます!
参考:
https://dotinstall.com/lessons/basic_css_v4
https://dotinstall.com/lessons/basic_html_v4
http://www.htmq.com/css3/
http://www.htmq.com/style/
https://getbootstrap.com/